Stock Graph
Doesn't seem to work with IE, probably a security setting
Insert any US stock code and a dynamic graph will be generated (eg. GOOG, YHOO, STO)
gulpfile.js
var gulp = require('gulp');
var sass = require('gulp-ruby-sass');
var minifycss = require('gulp-minify-css');
var rename = require('gulp-rename');
var autoprefixer = require('gulp-autoprefixer');
var clean = require('gulp-clean');
var concat = require('gulp-concat');
var livereload = require('gulp-livereload');
var jshint = require('gulp-jshint');
var uglify = require('gulp-uglify');
var notify = require('gulp-notify');
var gutil = require('gulp-util');
var plumber = require('gulp-plumber');
var onError = function(err) {
gutil.beep();
console.log(err);
};
gulp.task('clean', function() {
return gulp.src('dist', {
read: false
})
.pipe(clean());
});
gulp.task('style', function() {
return gulp.src('css/*')
.pipe(plumber({
errorHandler: onError
}))
.pipe(sass({
style: 'expanded'
}))
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/css'))
.pipe(minifycss())
.pipe(concat('main.min.css'))
.pipe(gulp.dest('dist/css'))
.pipe(livereload());
});
gulp.task('html', function() {
return gulp.src('*.html')
.pipe(plumber({
errorHandler: onError
}))
.pipe(livereload());
})
gulp.task('combine-css', function() {
return gulp.src('dist/css/*.css')
.pipe(plumber({
errorHandler: onError
}))
.pipe(minifycss())
.pipe(gulp.dest('./dist/'));
});
gulp.task('jshint', function() {
gulp.src('js/*.js')
.pipe(plumber({
errorHandler: onError
}))
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/js'))
.pipe(rename({
suffix: '.min'
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
.pipe(livereload());
});
gulp.task('default', ['style', 'jshint'], function() {
gulp.watch('css/*', ['style']);
gulp.watch('*.html', ['html']);
gulp.watch('js/*.js', ['jshint']);
});
SASS for loader
.loader {
width: 20px;
height: 20px;
border: 1px #000 solid;
margin: 36px auto;
position: relative;
display: none;
&:after {
width: 5px;
height: 5px;
position: absolute;
content: "";
background-color: #000;
top: -8px;
left: 0px;
animation: rotate_square 1s linear infinite;
}
&.show {
display: block;
}
}
@keyframes rotate_square{
25%{ left: 22px; top: -8px;}
50%{ left: 22px; top: 22px;}
75%{ left: -9px; top: 22px;}
100%{ left: -9px; top: -7px;}
}
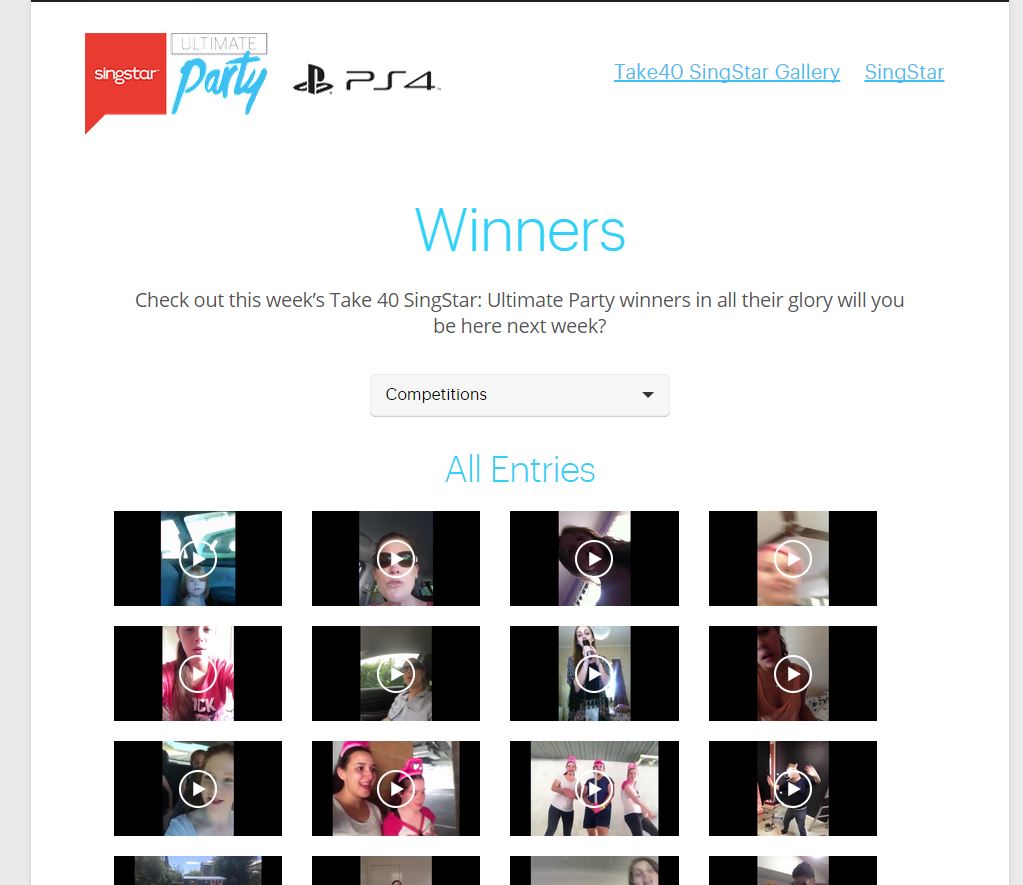
Sony SingStar Competition Site
Competition site for Sony SingStar that has a custom api build specifically for mobile entries. It hooks up with 3rd party video provider (Movideo) and has a mobile app that submits entry via api.
- Backend uses:
- Laravel
- Frontend uses:
- jQuery
- SASS
- CSS3
- Responsive Design
- Responsive Images
- 3rd Party video provider
Authentic Entertainment
Official site of Authentic Entertainment
- Backend in Sitecore
- Frontend uses:
- jQuery
- SASS
- CSS3
- Responsive Design
- Responsive Images
email: me@carlocruz.com or phone: +61 438522510